موقعیت عناصر در یک فایل html و روابط بین آنها
به شما پیشنها می کنم ابتدا مقاله اصول اولیه css را مطالعه نمایید .
موقعیت عناصر در یک فایل html و روابط بین آنها:
بین تمامی سند های html نحوه چینش عناصر در درون صفحه به صورت درختی قابل تحلیل می باشد و همانطور که می دانید هر درخت یک ریشه و تعدادی نود (node) یا برگ و … دارد .بین تمامی عناصر صفحه رابطه هایی وجود دارد که می توان آن روابط ها را مثل روابط انسانی در نظر گرفت .
درک این روابط قدرت شما را در انتخاب کننده ها که مهمترین بخش css و همچنین jquery می باشد بیشتر می کند و با دانستن این روابط بین المان ها یادگیری css خیلی راحت تر می شود و از آن لذت می برید .
توجه :
در آموزش های css منظور از “عناصر ” المان” همان تگ ها می باشد .
رابطه های موجود در بین عناصر صفحه :
- Ancestor (جد)
- Descendants ( اولاد )
- Parent (پدر)
- Childs (فرزندان)
- Siblings ( برادران )
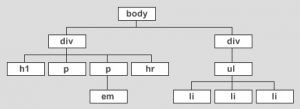
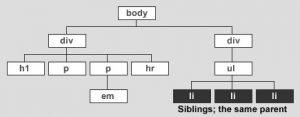
مثالی از نموادر درختی عناصر :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<body> <div id="content”> <h1>Heading here</h1> <p>Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor <em>sit</em> amet.</p> <hr /> </div> <div id="nav”> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ul> </div> </body> |

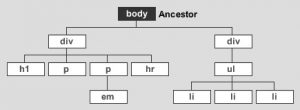
1 – جد (Ancestor ) :
به عنصری که بالای درخت قرار دارد اشاره می کند .عنصر body جد تمام عناصر در یک سند html می باشد .

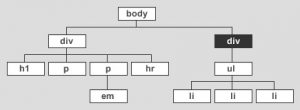
در عکس بالا Body که با پس زمینه سیاه مشخص شده است جد تمامی عناصر صفحه می باشد .
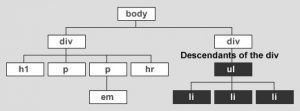
2 – اولاد-نسل (Descendants):
تمامی عناصر که در زیر مجموعه یک عنصر قرار می گیرند اولاد آن عنصر به شمار می آیند .

عنصر ul و تمام عناصری که در درون ul هستند اولاد یا نسل div به شمار می آیند .
تمامی li ها هم نسل ul می باشند .
پس تمامی المان هایی که دررن یک تگ هستند چه به صورت مستقیم و چه تودرتو اولاد آن تگ هستند .
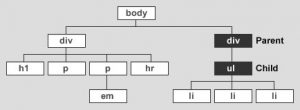
3 – والد (Parent)
المان یا المان هایی که به صورت مستقیم در داخل یک عنصر هستند عنصر بالایی آنها والد آنها به حساب می آید.
4 – فرزندان (Childs)
تمام عناصر مستقیم داخل یک عنصر ،فرزند(فرزندان) عنصر بالایی به شمار می آیند .

در مثال بالا تگ ul فرزند div و div پدر ul می باشد . تمام li های داخل ul فرزندان ul می باشند و ul هم پدر li ها می باشد.
5 – خواهر و برادر (Siblings)
تمامی عناصر که یک والد (پدر) مشترک دارند و در یک سطح هستند خواهر و برادری می باشند.

تمام li ها با هم خواهر و برادر می باشند .
تگ های h1,p,p,hr که فرزندان div سمت چپ می باشند با هم خواهر و برادر هستند ولی تگ em جزو آنها نمی باشد به این دلیل که با آنها در یک سطح نیست و فرزند p می باشد .
مثال هایی برای آشنایی بیشتر :

تگ div با پس زمینه سیاه :
فرزند body می باشد .
برادر دیگر عنصر div می باشد .
پدر ul می باشد .
جد ul و li ها می باشد .
نکته : یک المان خصوصیاتی را از عنصر والد و جد خود به صورت آبشاری به ارث می برد .دلیل آبشاری خواندن سبک های css همین مورد می باشد .

دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.